2024-11-04 产品展示 66

使用逻辑规则或准则重新设计示例用户界面的 UI 设计案例研究

User interface design is hard. With so many options to choose from regarding layout, spacing, typography, and colour, making design decisions can be overwhelming. When you add usability, accessibility, and psychology to the mix, it gets even harder.
用户界面设计很难。在布局、间距、排版和颜色方面有如此多的选项可供选择,做出设计决策可能会让人不知所措。当您将可用性、可访问性和心理学添加到组合中时,它变得更加困难。
Luckily, UI design doesn’t have to be so hard. Over nearly 2 decades working as a product designer, I’ve realised that most of my visual and interaction design decisions are governed by a system of logical rules. Not artistic flair or magical intuition, just simple rules.
幸运的是,UI设计不必那么难。在近 2 年的产品设计师工作中,我意识到我的大部分视觉和交互设计决策都受逻辑规则系统的支配。不是艺术天赋或神奇的直觉,只是简单的规则。
Having a system of logical rules helps you efficiently make informed design decisions. Without a logical system, you’re just using gut feeling to move stuff around until it looks pretty.
拥有一套逻辑规则系统可以帮助您有效地做出明智的设计决策。如果没有逻辑系统,你只是利用直觉来移动东西,直到它看起来很漂亮。
I love rules and logic, but design decisions are rarely black and white. Rather than strict rules that you must follow, think of the following advice as helpful guidelines that work well in most cases.
我喜欢规则和逻辑,但设计决策很少是非黑即白的。与其您必须遵循严格的规则,不如将以下建议视为在大多数情况下效果良好的有用指南。
The quickest way to learn is by doing, so let’s get started.
最快的学习方法是实践,所以让我们开始吧。
Let’s fix this example using logical rules
让我们使用逻辑规则来修复此示例
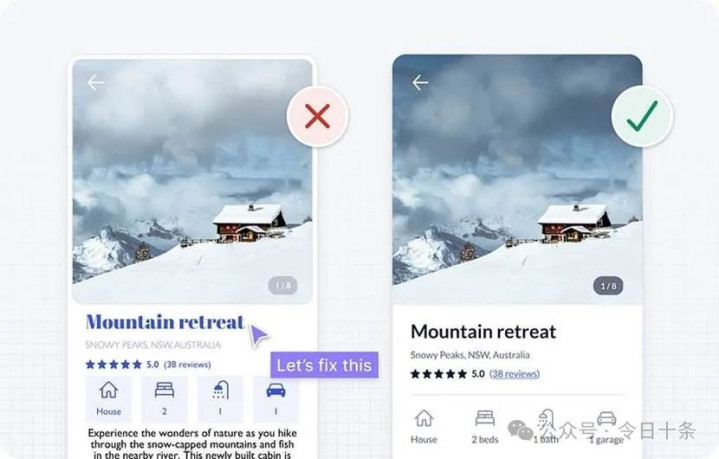
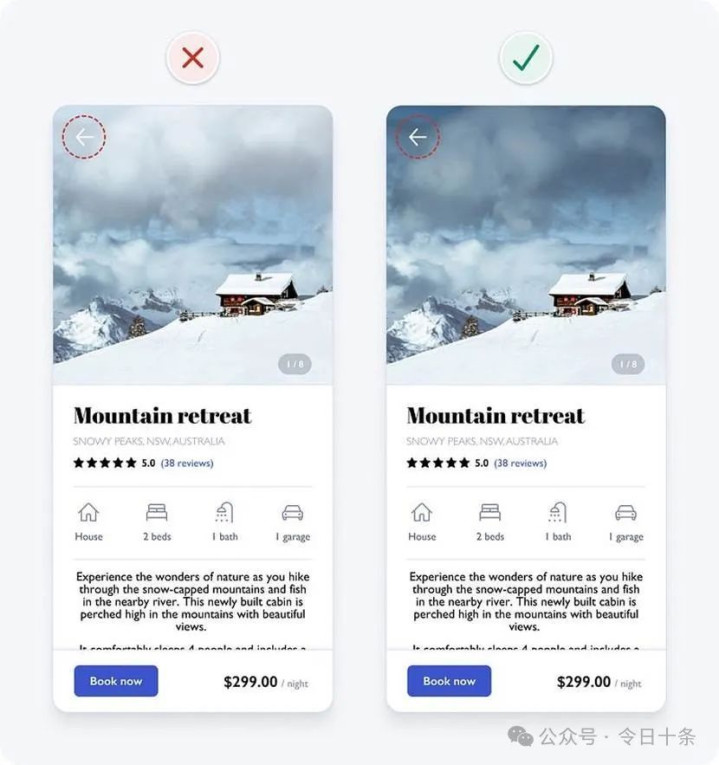
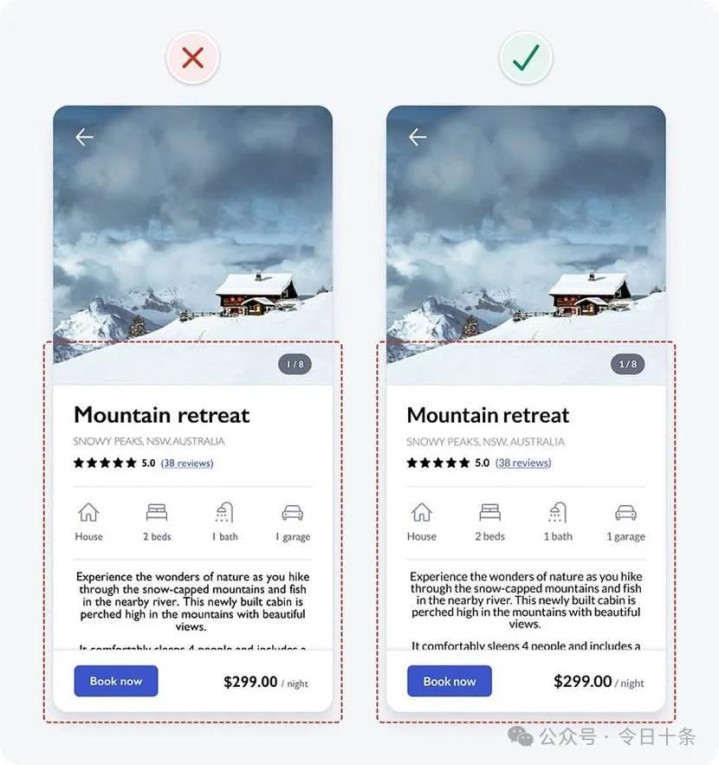
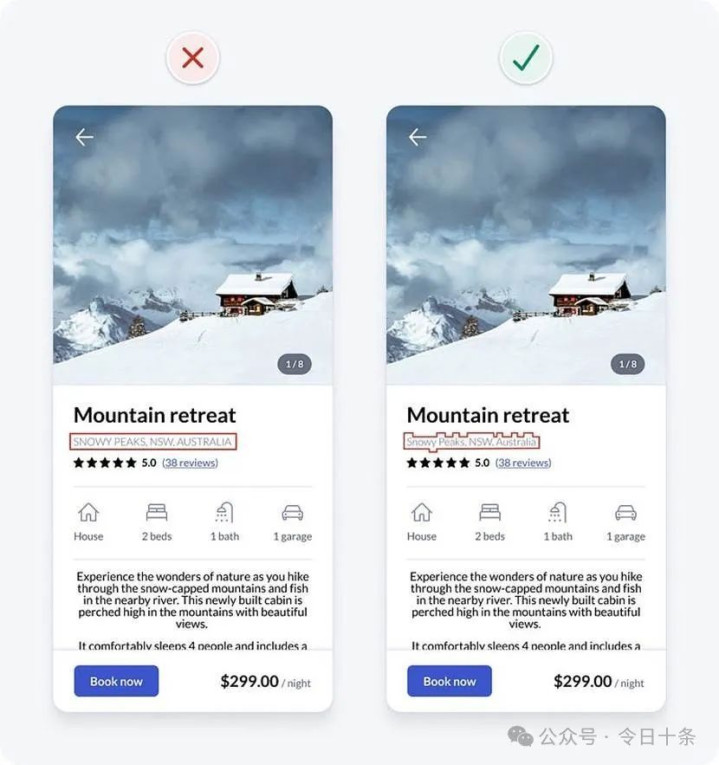
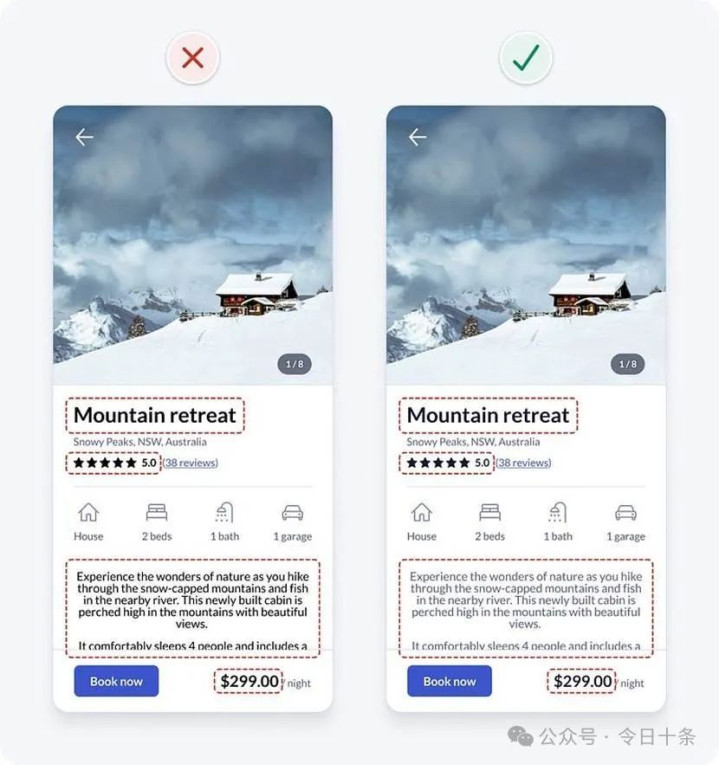
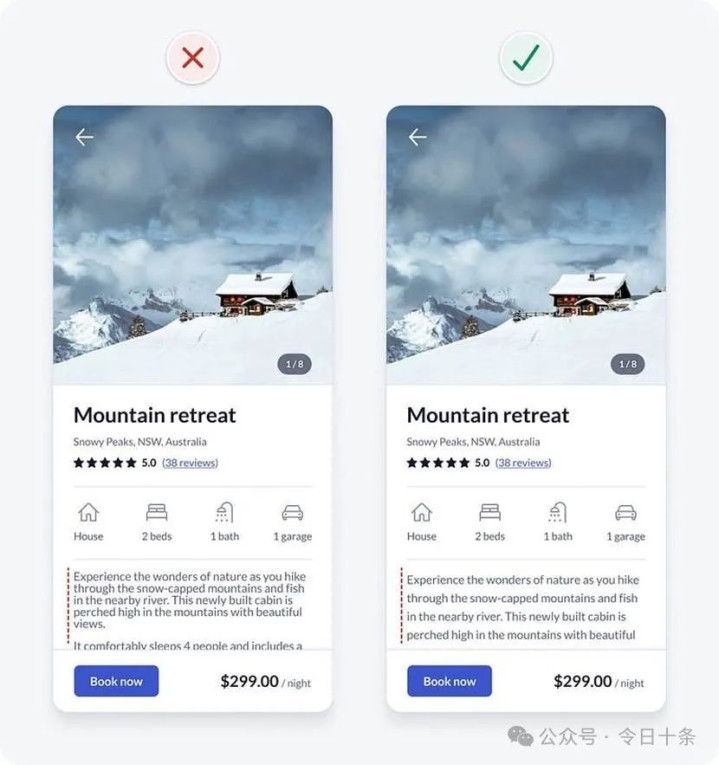
The following 2 designs are for the property details page of a short-term property rental app. The first one is the original design. The second is the result of applying some logical rules or guidelines.
以下 2 种设计适用于短期物业租赁应用程序的物业详细信息页面。第一个是原始设计。第二种是应用一些逻辑规则或准则的结果。

Even without much visual or interaction design experience, you’ll probably notice that the original design feels messy, complicated, and difficult to use. This is because it contains many problematic design details that pose a risk to usability. Perhaps you can already spot a few?
即使没有太多的视觉或交互设计经验,你也可能会注意到原始设计感觉凌乱、复杂且难以使用。这是因为它包含许多有问题的设计细节,这些细节会对可用性构成风险。也许你已经能发现一些了?
Let’s fix the problems with the original design one at a time using the following logical rules or guidelines:
让我们使用以下逻辑规则或准则一次修复原始设计的问题:
Use space to group related elements使用空间对相关元素进行分组
Be consistent 保持一致
Ensure similar looking elements function similarly确保外观相似的元素功能相似
Create a clear visual hierarchy 创建清晰的视觉层次结构
Remove unnecessary styles 删除不必要的样式
Use colour purposefully 有目的地使用颜色
Ensure interface elements have a 3:1 contrast ratio确保界面元素具有 3:1 的对比度
Ensure text has a 4.5:1 contrast ratio确保文本具有 4.5:1 的对比度
Don’t rely on colour alone as an indicator不要仅仅依靠颜色作为指标
Use a single sans serif typeface使用单一的无衬线字体
Use a typeface with taller lower case letters使用带有较高小写字母的字体
Limit the use of uppercase 限制使用大写字母
Use regular and bold font weights only仅使用常规字体粗细和粗体字体粗细
Avoid pure black text 避免使用纯黑色文本
Left align text 文本左对齐
Use at least 1.5 line height for body text对正文文本使用至少 1.5 行高
1. Use space to group related elements
1. 使用空间对相关元素进行分组
Breaking up information into smaller groups of related elements helps to structure and organise an interface. This makes it faster and easier for people to understand and remember.
将信息分解为较小的相关元素组有助于构建和组织界面。这使人们更快、更容易理解和记住。
You can group related elements using the following methods:
您可以使用以下方法对相关元素进行分组:
Place related elements in the same container
将相关元素放在同一个容器中
Space related elements close together
与空间有关的元素紧密相连
Make related elements look similar
使相关元素看起来相似
Align related elements in a continuous line
在连续的线上对齐相关元素
Using containers is the strongest visual cue to group interface elements, but it can add unnecessary clutter. Look for opportunities to use other grouping methods, they’re often more subtle and can help simplify designs.
使用容器是对界面元素进行分组的最强视觉提示,但它可能会增加不必要的混乱。寻找使用其他分组方法的机会,它们通常更微妙,可以帮助简化设计。
Using space in particular is a very effective and simple way to group related elements. You can also combine grouping methods to help display groupings more clearly.
特别是使用空间是对相关元素进行分组的一种非常有效和简单的方法。您还可以结合使用分组方法,以帮助更清楚地显示分组。
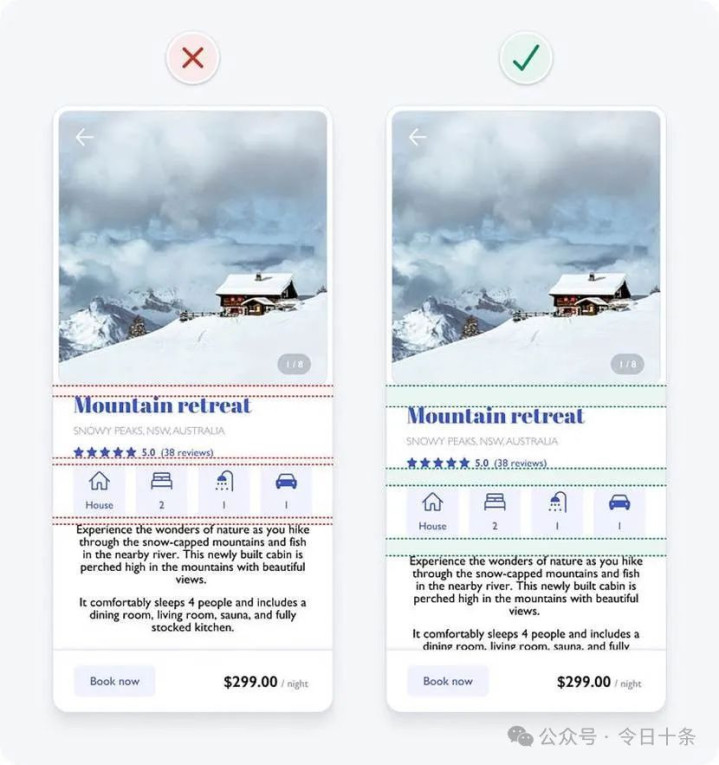
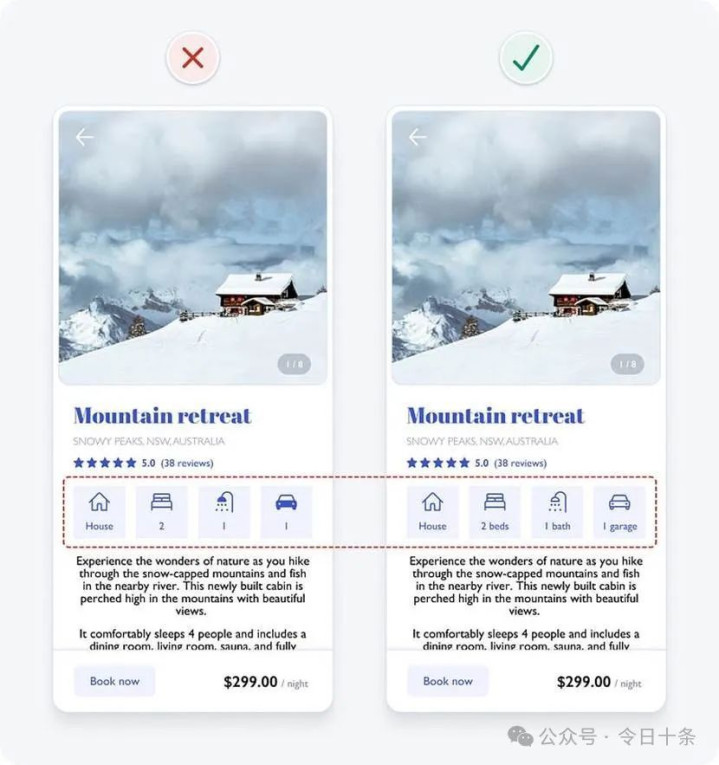
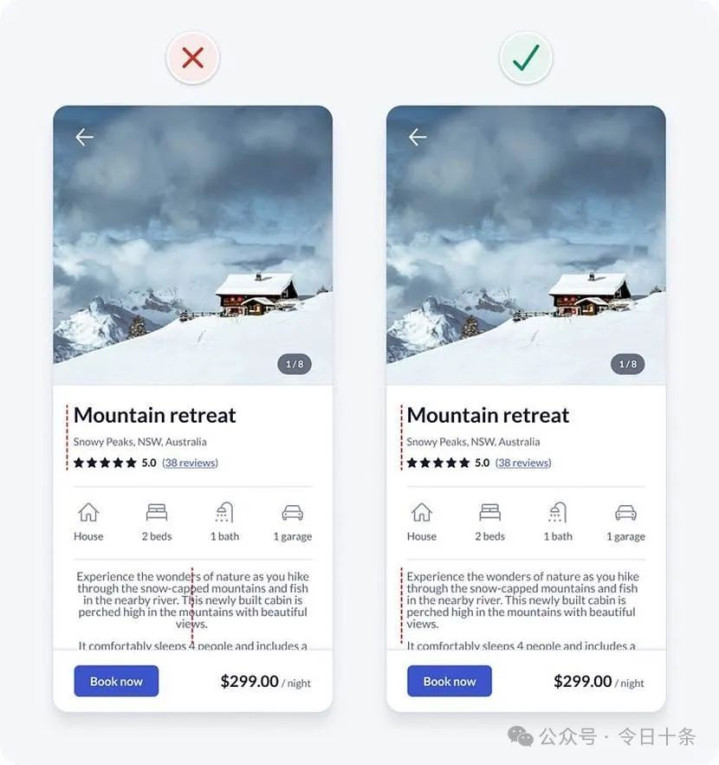
In our example, the lack of space between content makes the design look cluttered and difficult to understand. Increasing spacing helps to clearly group content, making it more organised and easier to understand.
在我们的示例中,内容之间缺乏空间使设计看起来杂乱无章且难以理解。增加间距有助于清晰地对内容进行分组,使其更有条理且更易于理解。

2. Be consistent
2.保持一致
Consistency in UI design means that similar elements look and work in a similar way. This should be true both within your product and when compared with other well-established products. This predictable functionality improves usability and reduces errors, as people don’t need to keep learning how things work.
UI 设计的一致性意味着相似元素的外观和工作方式相似。无论是在您的产品中,还是在与其他成熟的产品相比时,都应该如此。这种可预测的功能提高了可用性并减少了错误,因为人们不需要不断学习事物的运作方式。
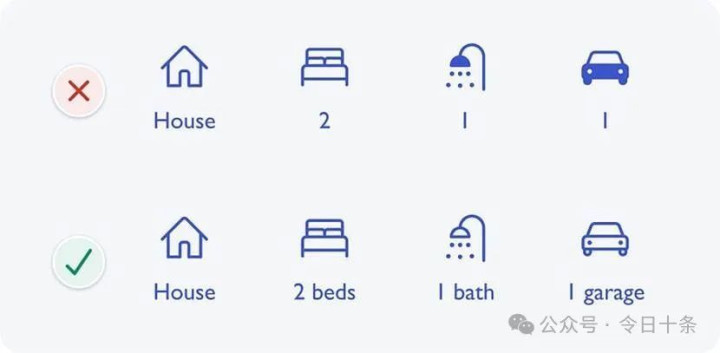
In our example, the icon styles are inconsistent, as some are filled and others aren’t. This could confuse some people, as filled icons often indicate that an element is selected. Outlining all icons with a 2pt stroke weight and rounded corners improves consistency and gives each icon a similar visual weight.
在我们的示例中,图标样式不一致,因为有些图标样式被填充,有些则没有。这可能会使一些人感到困惑,因为填充的图标通常表示已选择某个元素。使用 2pt 描边粗细和圆角勾勒出所有图标的轮廓可提高一致性,并为每个图标提供相似的视觉权重。

Text labels are also added to the icons to help ensure people can understand what they mean, especially those using screen readers (software that describes an interface, using speech or braille, to someone who can’t see it).
文本标签也被添加到图标中,以帮助确保人们能够理解它们的意思,尤其是那些使用屏幕阅读器(使用语音或盲文向看不到界面的人描述界面的软件)的人。

3. 确保外观相似的元素功能相似
If elements look similar, people will expect them to work in a similar way. So try to ensure that you use a consistent visual treatment for elements with the same functionality. Conversely, try to ensure elements with different functionality look different.
如果元素看起来很相似,人们会期望它们以类似的方式工作。因此,请尝试确保对具有相同功能的元素使用一致的视觉处理。相反,尝试确保具有不同功能的元素看起来不同。
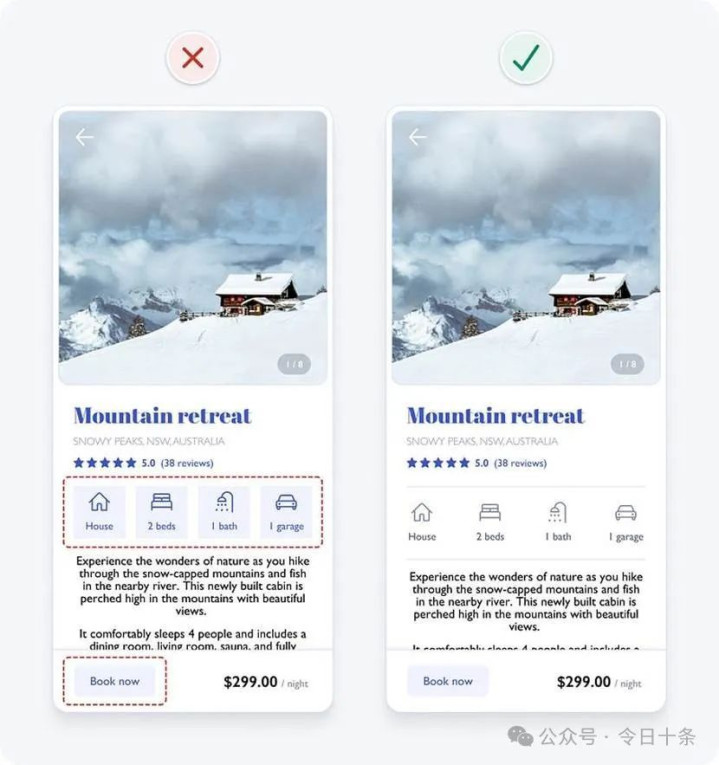
In our example, the icon containers have a similar visual style to the “book now” button. This makes them seem interactive, even though they’re not. Removing the blue colour and button styling from the icons helps to avoid them being mistaken for interactive elements.
在我们的示例中,图标容器具有与“立即预订”按钮类似的视觉样式。这使它们看起来是互动的,即使它们不是。从图标中删除蓝色和按钮样式有助于避免它们被误认为是交互式元素。

4. Create a clear visual hierarchy
4.创建清晰的视觉层次结构
Not all information in an interface has the same level of importance. Aim to present information in order of importance by making more important elements look more prominent.
并非界面中的所有信息都具有相同级别的重要性。旨在通过使更重要的元素看起来更突出,按重要性顺序呈现信息。
A clear order of importance, or visual hierarchy, helps people scan information quickly and focus on areas of interest. It also improves aesthetics by creating a sense of order. You can create a clear visual hierarchy using variations in size, colour, contrast, spacing, position, and depth.
清晰的重要性顺序或视觉层次结构有助于人们快速扫描信息并专注于感兴趣的区域。它还通过创造一种秩序感来提高美感。您可以使用大小、颜色、对比度、间距、位置和深度的变化来创建清晰的视觉层次结构。
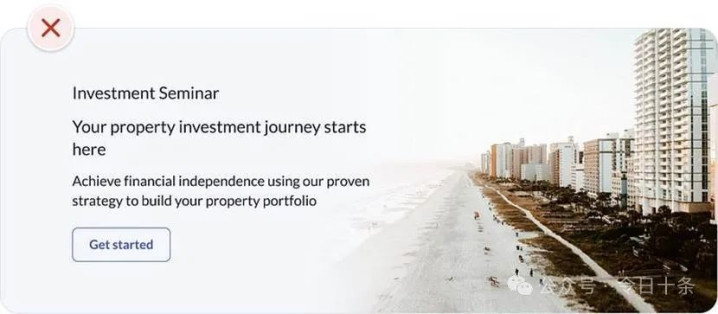
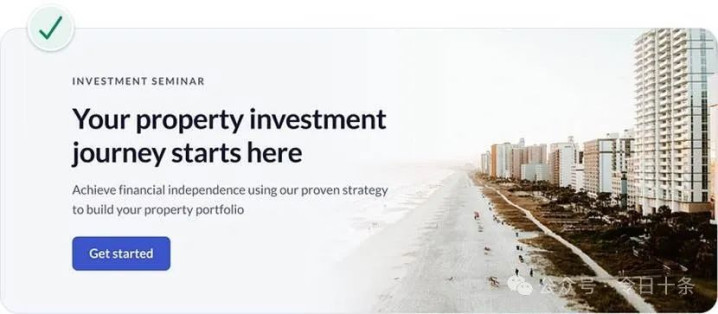
Here’s an example of a website hero banner without a clear visual hierarchy, followed by one with elements clearly presented in order of importance.
这是一个网站英雄横幅的示例,没有明确的视觉层次结构,然后是元素按重要性顺序清晰呈现的横幅。


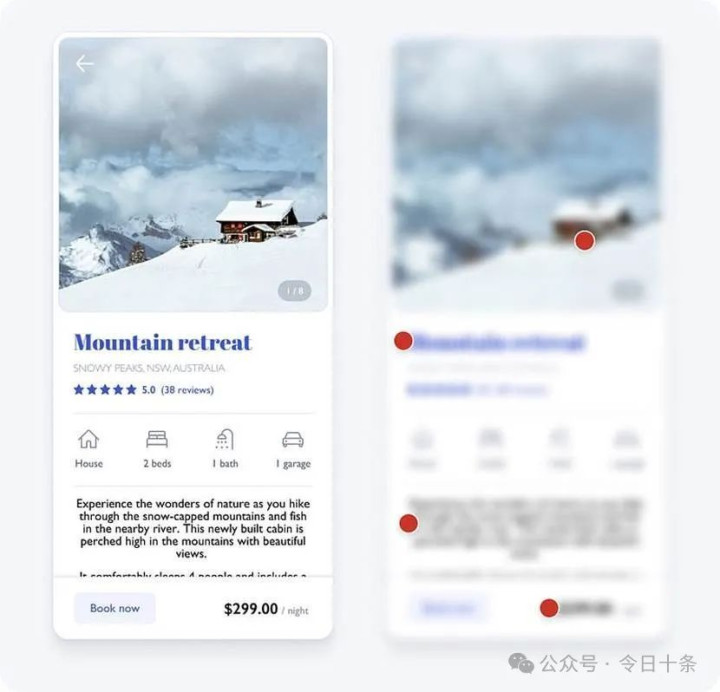
A quick and easy way to test whether your visual hierarchy is clear is to use The Squint Test. Simply squint your eyes and look at your design. Alternatively you can move further away from the screen or blur your design. You should still be able to tell what the most important elements are and recognise what the interface is for.
测试视觉层次结构是否清晰的一种快速简便的方法是使用斜视测试。只需眯起眼睛,看看你的设计。或者,您可以远离屏幕或模糊您的设计。您仍然应该能够分辨出最重要的元素是什么,并识别出界面的用途。
Let’s apply the Squint Test to our example. We can see that there are multiple elements with similarly strong prominence competing for attention. Meanwhile, the primary action in the bottom left doesn’t stand out at all.
让我们将斜视测试应用于我们的示例。我们可以看到,有多个同样突出的元素在争夺注意力。同时,左下角的主要动作一点也不突出。

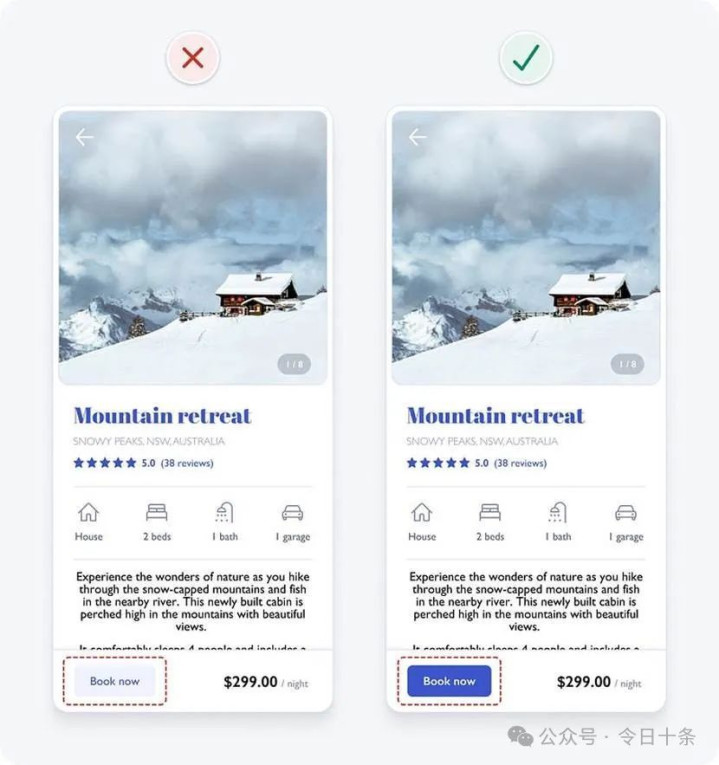
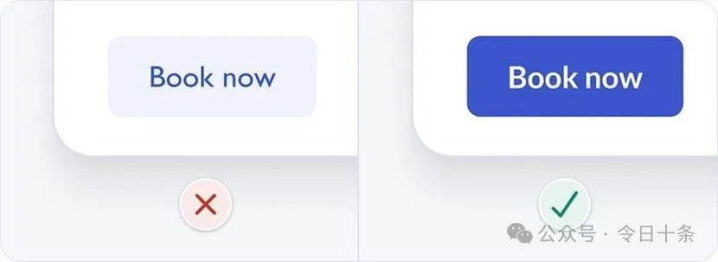
The primary action should generally be the most prominent element on an interface. Giving it a high contrast background colour and bold font weight helps achieve this. This also fixes an accessibility issue with the low contrast button, which we’ll look into later.
主要操作通常应该是界面上最突出的元素。为其提供高对比度的背景颜色和粗体字体粗细有助于实现这一点。这也修复了低对比度按钮的辅助功能问题,我们稍后将对此进行研究。

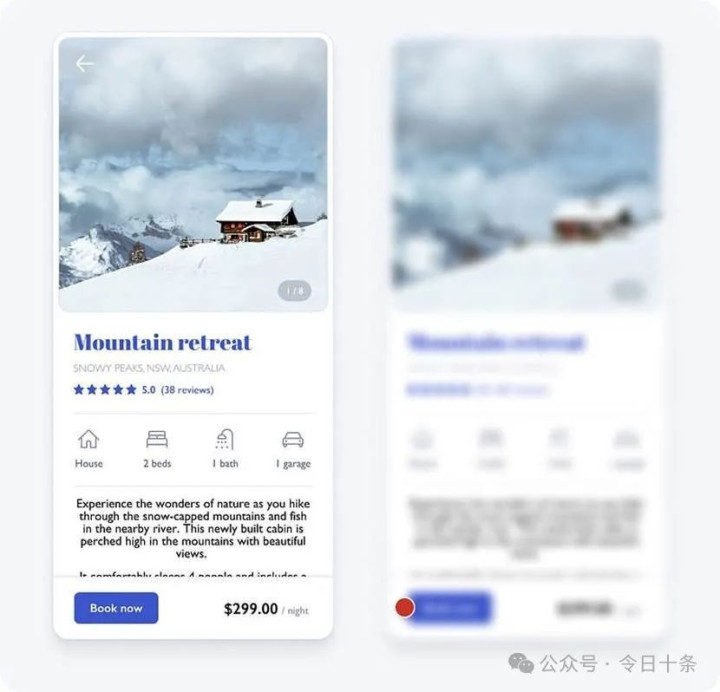
Applying the Squint Test to the updated design, the primary action is clearly the most prominent element.
将斜视测试应用于更新的设计,主要动作显然是最突出的元素。

The visual hierarchy is now clearer, but there’s still room for improvement. For example, the block of body text is still too prominent relative to its level of importance. We’ll learn some quick typography guidelines shortly, which will help correct the visual hierarchy.
视觉层次结构现在更加清晰,但仍有改进的余地。例如,相对于其重要性级别,正文文本块仍然过于突出。我们很快就会学习一些快速的排版指南,这将有助于纠正视觉层次结构。
5. Remove unnecessary styles
5.删除不必要的样式
Unnecessary information and visual styles can be distracting and can increase cognitive load (the amount of brain power required to use an interface). Avoid unnecessary lines, colours, backgrounds, and animations to create a simpler, more focused interface.
不必要的信息和视觉样式可能会分散注意力,并会增加认知负荷(使用界面所需的脑力)。避免不必要的线条、颜色、背景和动画,以创建更简单、更集中的界面。

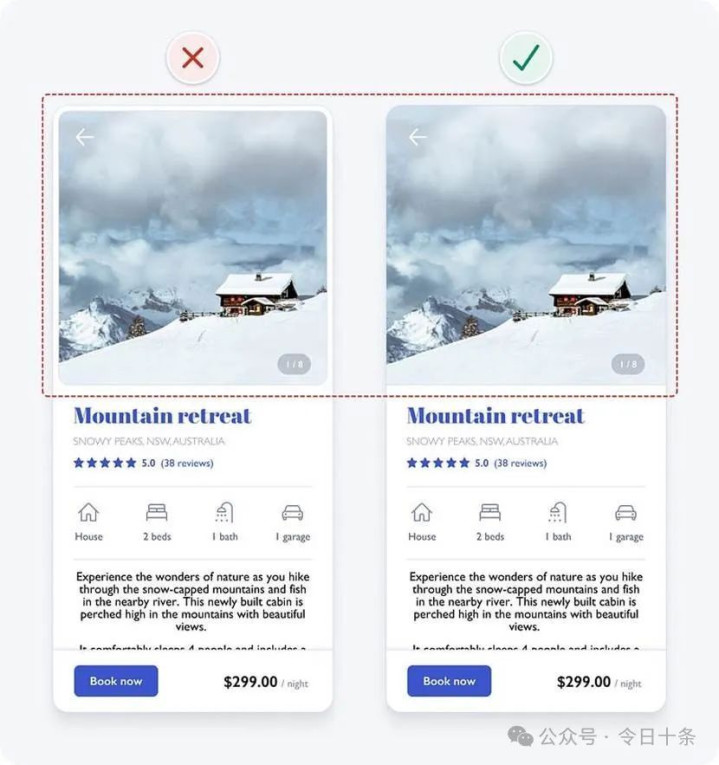
In our example, the white space and borders around the image add unnecessary visual complexity. They’re not needed to convey information or group elements, so we can safely remove them to simplify the design.
在我们的示例中,图像周围的空白和边框增加了不必要的视觉复杂性。它们不需要来传达信息或对元素进行分组,因此我们可以安全地删除它们以简化设计。

6. Use colour purposefully
6.有目的地使用色彩
Use colour sparingly and with purpose. Try to avoid using colour purely for decoration, as it can be confusing and distracting. Start with black and white and introduce colour where it conveys meaning.
有目的、有节制地使用色彩。尽量避免纯粹为了装饰而使用色彩,因为这会造成混乱和分散注意力。从黑白开始,在有意义的地方引入色彩。
A simple and effective approach is to apply the brand colour to interactive elements like text links and buttons. This helps teach people what’s interactive and what’s not. Try to avoid using the brand colour on non-interactive elements.
一种简单有效的方法是将品牌颜色应用到文本链接和按钮等互动元素上。这有助于告诉人们什么是互动的,什么是非互动的。尽量避免在非互动元素上使用品牌色。
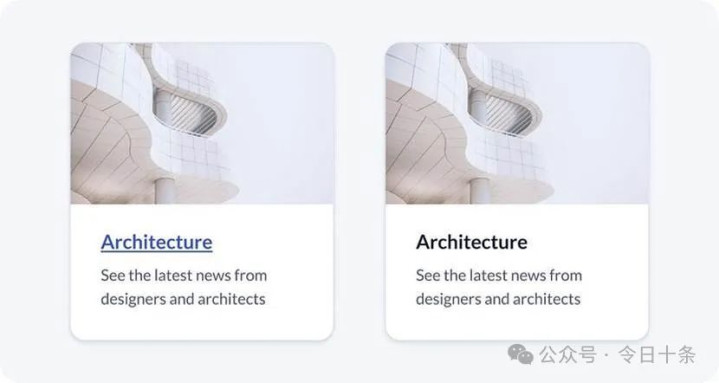
You don’t need to add colour to all interactive elements, as some already have visual cues that indicate they’re interactive. For example, the cards in the following example still feel interactive, with or without the blue coloured link.
你不需要为所有互动元素添加颜色,因为有些元素已经有视觉提示表明它们是互动的。例如,无论有没有蓝色链接,下面示例中的卡片仍然具有交互感。

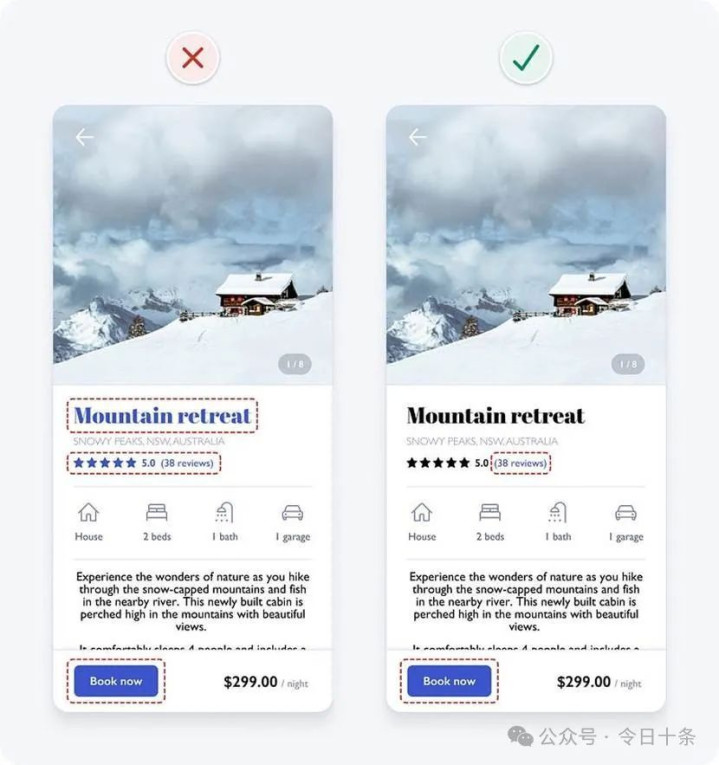
In our original example, the blue heading might look nice, but it makes the text seem interactive. To help avoid confusion, we remove the blue colour from the heading as it’s not interactive.
在我们最初的示例中,蓝色标题可能看起来不错,但它让文本看起来像是交互式的。为了避免混淆,我们去掉了标题中的蓝色,因为它不是交互式的。
We also remove the blue colour from other non-interactive elements like the star rating. This makes it much easier to see what’s interactive and what’s not.
我们还删除了其他非互动元素(如星级)上的蓝色。这样就更容易看清哪些是互动元素,哪些不是。

7.确保界面元素的对比度为 3:1
Contrast is a measure of the difference in perceived brightness between two colours. It’s expressed as a ratio ranging from 1:1 to 21:1. For example, black text on a black background has the lowest 1:1 contrast ratio, whereas black text on a white background has the highest 21:1 ratio. There are manyonline tools to help you measure contrast ratios between different colours.
对比度是衡量两种颜色之间感知亮度差异的指标。它以 1:1 到 21:1 的比率表示。例如,黑色背景上的黑色文字具有最低的 1:1 对比度,而白色背景上的黑色文字具有最高的 21:1 对比度。有很多在线工具可以帮助您测量不同颜色之间的对比度。
In order to help ensure people with vision impairments can clearly see interface details, aim to at least meetWeb Content Accessibility Guidelines (WCAG) 2.1 level AA colour contrast requirements. This means user interface elements, like form fields and buttons, need to have at least a 3:1 contrast ratio.
为了帮助确保视力障碍者能清楚地看到界面细节,至少要达到《网页内容可访问性指南》(WCAG)2.1 AA 级色彩对比度要求。这意味着用户界面元素(如表单字段和按钮)的对比度至少要达到 3:1。
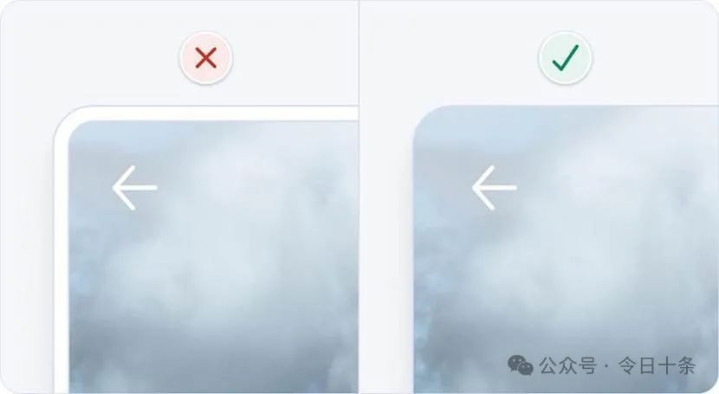
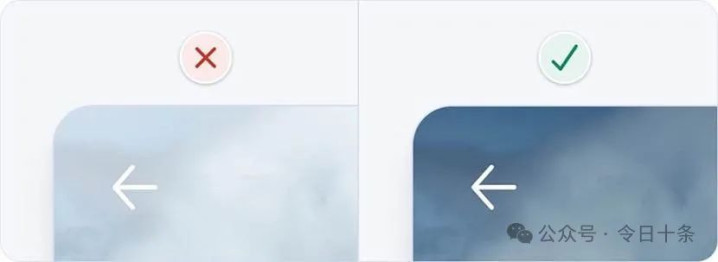
In our example, the arrow icon contrast is too low. Adding a shadow to the icon and a gradient overlay on the top third of the image gives the icon sufficient 3:1 contrast, regardless of the image it sits on.
在我们的示例中,箭头图标的对比度太低。在图标上添加阴影,并在图像顶部三分之一的位置叠加渐变效果,无论图标位于哪个图像上,都能获得足够的 3:1 对比度。

The primary button contrast in the original example was also too low. We fixed it previously when addressing the visual hierarchy, but it’s also worth mentioning here.
原始示例中的主按钮对比度也过低。我们之前在处理视觉层次时已经解决了这个问题,但在这里也值得一提。

The risk with the low contrast button is that people with low vision might not identify it as a button, as they can’t see the button shape. Increasing the button contrast ratio above 3:1 makes the button accessible and also helps correct the visual hierarchy.
低对比度按钮的风险在于,低视力者可能会因为看不到按钮的形状而无法将其识别为按钮。将按钮的对比度提高到 3:1 以上,就能使按钮变得易于使用,也有助于纠正视觉层次。
Increasing the arrow and button contrast to a ratio above 3:1 gives us the following design. We’re getting there bit by bit, but we’ve still got more issues to fix.
将箭头和按钮的对比度提高到 3:1 以上,就能得到下面的设计。我们正在逐步实现这一目标,但仍有更多问题需要解决。

8. Ensure text has a 4.5:1 contrast ratio
8.确保文字的对比度为 4.5:1
In order to help ensure people with vision impairments can clearly read text, it needs to meet the following WCAG 2.1 level AA contrast requirements:
为了帮助确保视力障碍者能够清晰地阅读文本,文本需要满足以下 WCAG 2.1 AA 级对比度要求:
Small text (18px and under) needs a minimum contrast of 4.5:1.
小字体(18px 及以下)的对比度至少为 4.5:1。
Large text (above 18px with bold weight or above 24px with regular weight) needs a minimum contrast of 3:1.
大号文字(粗体字超过 18px 或普通字超过 24px)的对比度至少要达到 3:1。
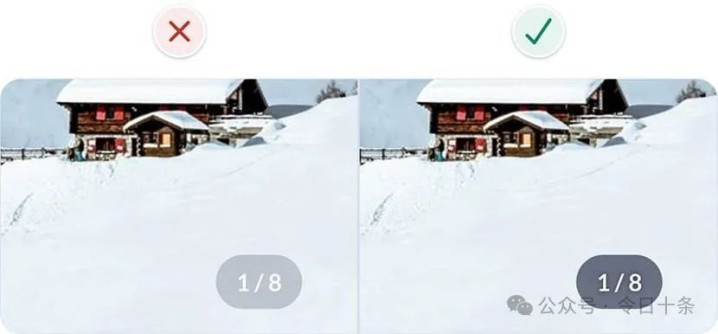
In our example, the small text in the photo count element has insufficient contrast. We increase the contrast ratio above 4.5:1 by increasing the opacity of the grey container and also adding a text shadow.
在我们的示例中,照片计数元素中的小文本对比度不足。我们通过增加灰色容器的不透明度和添加文字阴影,将对比度提高到 4.5:1 以上。

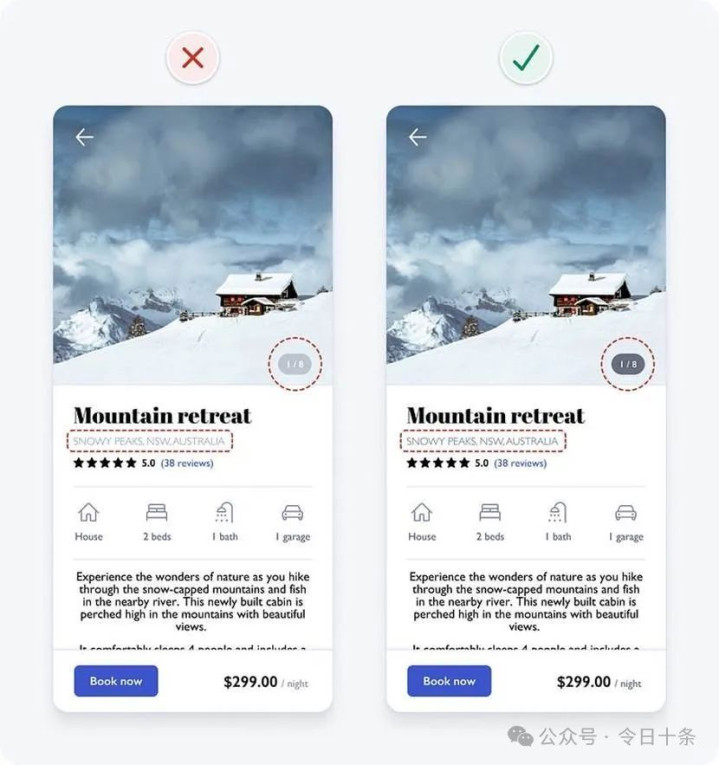
The contrast of the location text is also too low. The thin font weight makes it even harder to read. Using a darker shade of grey helps make the text more accessible. We’ll make further updates to the text to improve it shortly.
位置文字的对比度也太低。较细的字体使其更难阅读。使用较深的灰色有助于使文字更易于阅读。我们将在短期内对文字进行进一步更新,使其更加完善。

9.不要只依赖颜色作为指标
There are many different types of colour blindness and they mainly affect men. Commonly, people who are colour blind have difficulty distinguishing between red and green, but some aren’t able to see any colour at all.
色盲有许多不同类型,主要影响男性。一般来说,色盲患者很难区分红色和绿色,但有些人根本看不到任何颜色。
To ensure an interface is accessible to those who are colour blind, you can’t rely on colour alone to convey meaning or distinguish visual elements. You need to use additional visual cues to differentiate interface elements.
要确保色盲者也能使用界面,就不能仅仅依靠颜色来表达含义或区分视觉元素。你需要使用额外的视觉线索来区分界面元素。
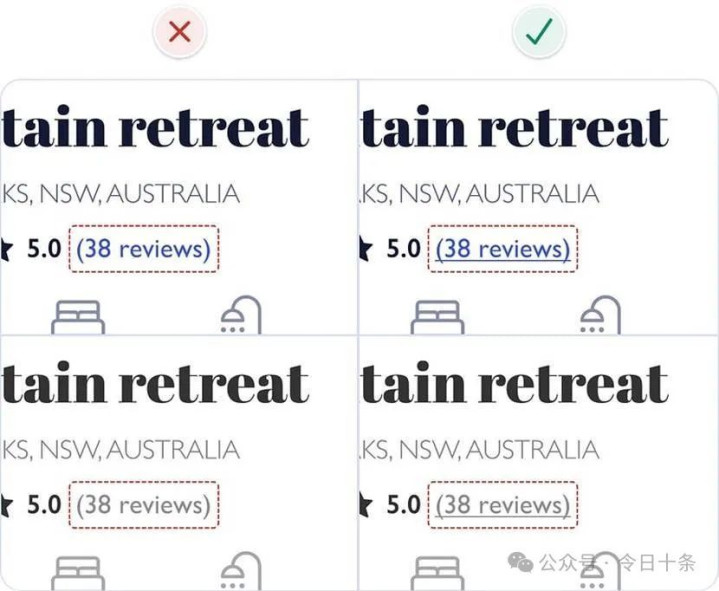
In our example, the colour blue is used on the “reviews” text to indicate that it’s a link. If colour is removed, the link text looks the same as other text, so the colour blind can’t tell it’s a link. Underlining the link text clearly differentiates it from other text in the absence of colour.
在我们的例子中,"评论 "文本使用了蓝色来表示这是一个链接。如果去掉颜色,链接文本看起来与其他文本一样,色盲者就无法辨别这是一个链接。在没有颜色的情况下,用下划线将链接文字与其他文字明显区分开来。

10. Use a single sans serif typeface
10.使用单一无衬线字体
A typeface is a set of related fonts with a similar style or aesthetic. Helvetica is an example of a typeface. Fonts are variations within a typeface, like weights or sizes. For example, Helvetica bold and Helvetica regular are 2 different fonts within the Helvetica typeface.
字体是一组具有相似风格或美感的相关字体。Helvetica 就是一种字体。字体是字体中的变体,如重量或大小。例如,黑体 Helvetica 和正体 Helvetica 是 Helvetica 字体中的两种不同字体。
It’s safest to use a single sans serif typeface for interface design, as they’re generally the most legible, neutral, and simple.
使用单一的无衬线字体进行界面设计是最安全的,因为它们通常是最清晰、中性和简单的。
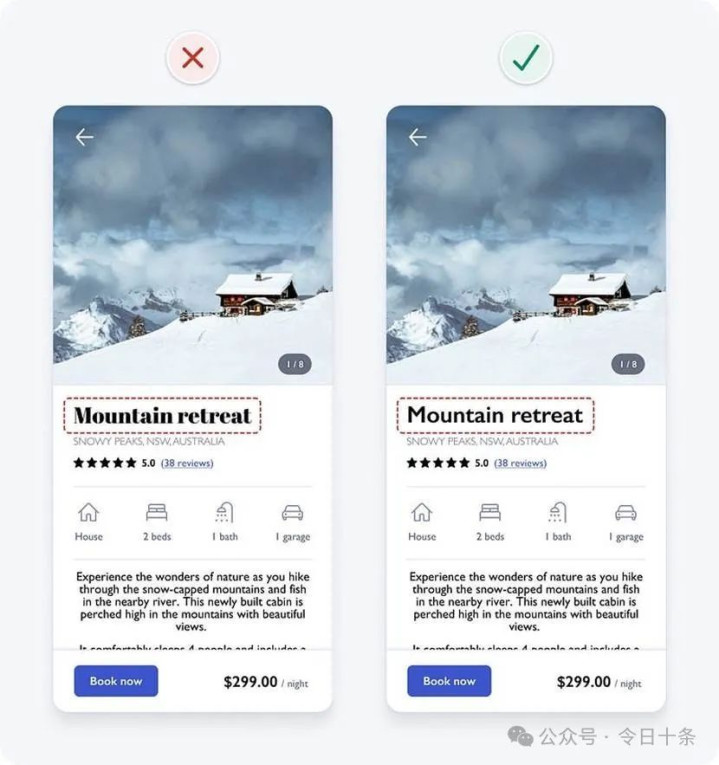
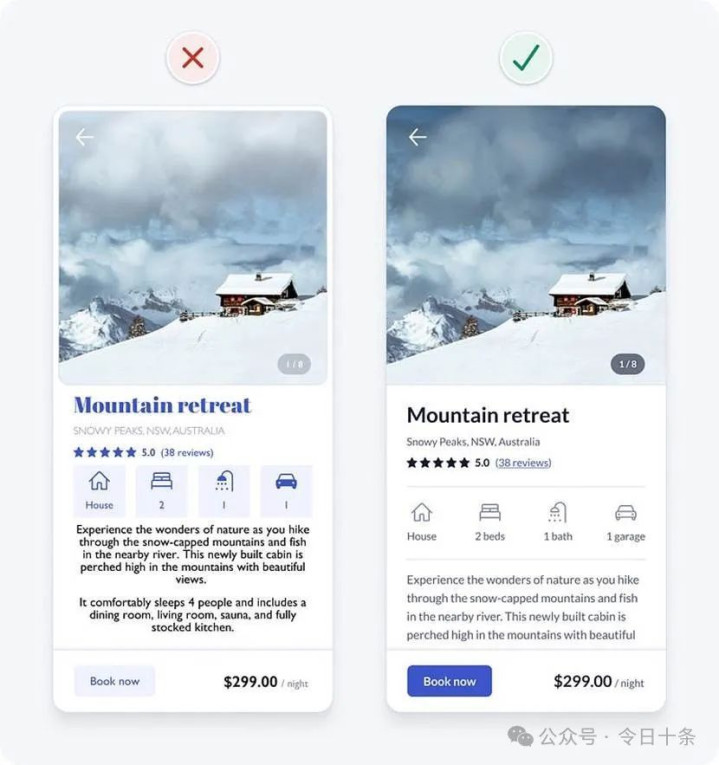
In our example, the heading uses a detailed serif typeface that’s a bit difficult to read and could be distracting to some. It also has a personality that might not match some of the photos in this property rental app. Simplifying it using a sans serif typeface can help improve usability and aesthetics.
在我们的示例中,标题使用了一种细致的衬线字体,有点难读,可能会分散一些人的注意力。此外,它的个性可能与这款房产租赁应用程序中的某些照片不匹配。使用无衬线字体简化标题有助于提高可用性和美观度。


11.使用大小写字母较多的字体
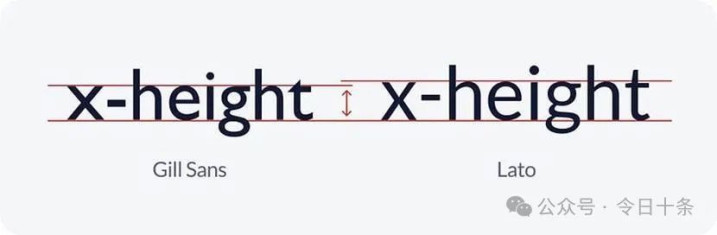
Look for typefaces with taller lower case letters and greater letter spacing, as they’re generally more legible at small sizes. The height of lowercase letters in a typeface is known as the x-height.
寻找小写字母较高、字母间距较大的字体,因为它们在小尺寸下通常更清晰易读。字体中小写字母的高度称为 x-高度。

Our example uses the Gill Sans typeface, which has a relatively low x-height. Changing the typeface to one with a larger x-height, like Lato, helps to improve readability.
我们的例子使用的是 Gill Sans 字体,它的 x 高度相对较低。将字体改为 x 高度较大的字体(如 Lato)有助于提高可读性。

Here’s what our example looks like after the typeface is updated from Gill Sans to Lato.
下面是字体从Gill Sans 升级到 Lato 后的示例。

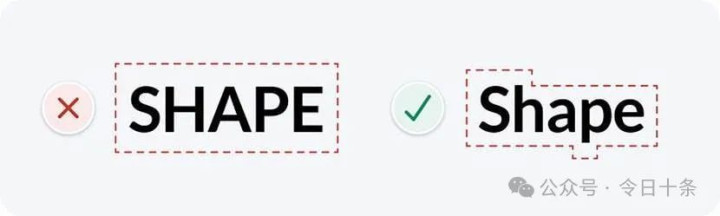
12. Limit the use of uppercase
12.限制使用大写字母
Unless you’re shouting at people, there aren’t many valid reasons to use uppercase. IT’S LOUD AND DIFFICULT TO READ.
除非你是在对别人大喊大叫,否则使用大写字母的正当理由并不多。声音大,难读。
When you read, you look at the shape of a word, rather than looking at each letter. The shape helps you recognise the word more quickly. Uppercase words all have the same rectangular shape. This forces you to read each letter one by one.
当你阅读时,你看的是单词的形状,而不是每个字母。形状可以帮助你更快地识别单词。大写单词都有相同的长方形形状。这就迫使你逐个阅读每个字母。

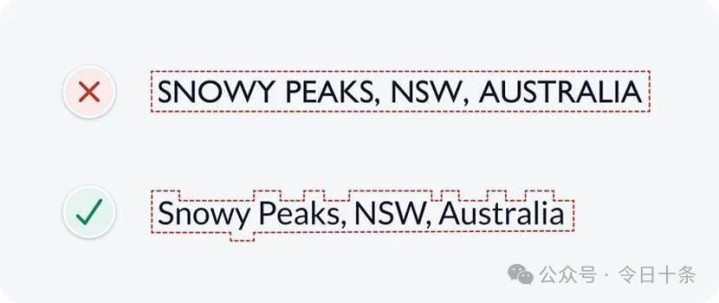
In our example, the location text uses uppercase. Changing it to sentence case, where only the first word and proper nouns (names of people, places or things) are capitalised, helps to improve readability.
在我们的例子中,位置文本使用了大写字母。将其改为句子大小写,即只有第一个单词和专有名词(人名、地名或事物名)大写,有助于提高可读性。


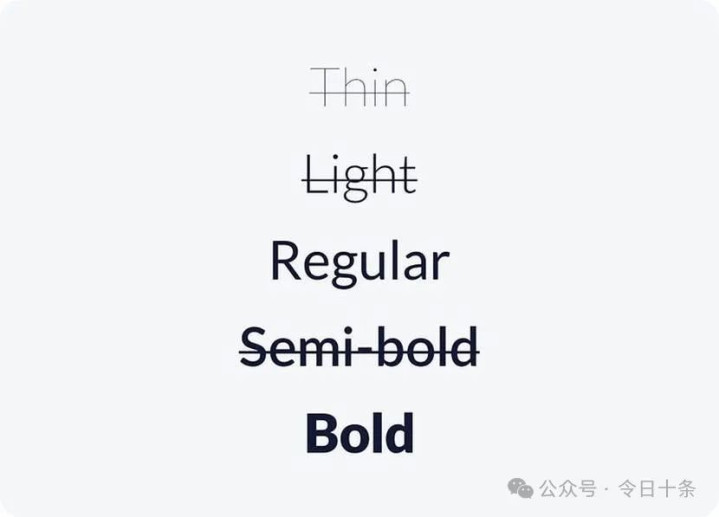
13.只使用正体和粗体字
Just because there are lots of font weights available in a typeface, doesn’t mean you need to use all of them in your designs. Using lots of different font weights can add noise and clutter to your interface. It also makes it more difficult to use each font weight consistently.
虽然一种字体有很多不同的字体权重,但这并不意味着你需要在设计中使用所有的字体权重。使用大量不同权重的字体会增加界面的杂乱感。同时,这也增加了连贯使用每种字体权重的难度。
Keep your design system simple and concise by using regular and bold font weights only.
只使用正体和粗体字,使设计系统简洁明了。

Quick usage tips:
快速使用提示
Use bold font weight for headings to emphasise them.
标题使用粗体字,以突出标题。
Use regular font weight for other smaller text.
其他较小的文字使用普通字体。
If you decide to use very thin or thick font weights, reserve them for headings and larger text, as they can be difficult to read at smaller sizes.
如果您决定使用很细或很粗的字体,请将它们留给标题和较大的文本,因为它们在较小的尺寸下可能难以阅读。
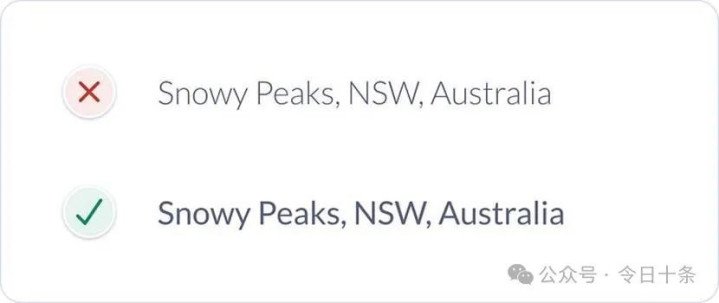
In our example, the location text uses a light font weight. Even though we’ve increased the contrast above the required 4.5:1 contrast ratio, the thin characters could still be difficult for some people to read. Increasing the font weight to regular helps improve readability and simplifies the design.
在我们的示例中,位置文本使用了较轻的字体。尽管我们已将对比度提高到要求的 4.5:1 以上,但对于某些人来说,细小的字符仍然难以阅读。将字体重量增加到普通字体有助于提高可读性并简化设计。


14. Avoid pure black text
14.避免纯黑色文本
For UI design, it’s generally safest to avoid pure black, as it has a very high contrast against white. This high contrast can cause eye strain and fatigue when reading text.
在用户界面设计中,通常最安全的做法是避免使用纯黑色,因为它与白色的对比度非常高。这种高对比度会导致阅读文本时眼睛疲劳。
Black has 0% colour brightness and white has 100% colour brightness. The large difference in colour brightness causes our eyes to work harder. It’s safest to avoid pure black against white and opt for a dark grey instead.
黑色的色彩亮度为 0%,白色的色彩亮度为 100%。色彩亮度的巨大差异会使我们的眼睛更加费力。最安全的做法是避免纯黑色与白色的对比,而是选择深灰色。
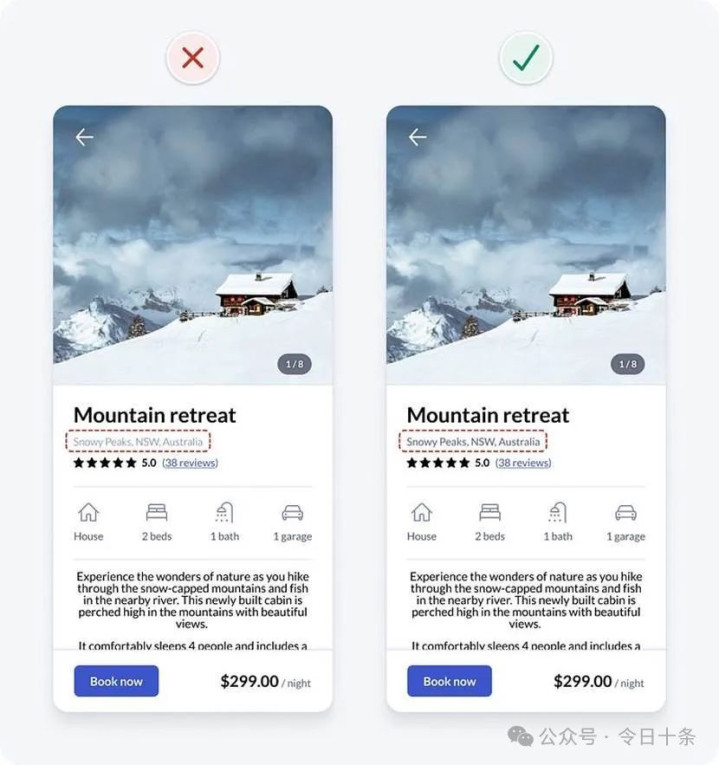
In our example, pure black is used on multiple elements. Changing it to a dark grey helps to improve readability. Previously when looking at visual hierarchy, we noted that the property description text was too prominent. To make sure interface elements are presented in order of importance, we use a lighter grey for the property description text to decrease its prominence.
在我们的示例中,多个元素都使用了纯黑色。将其改为深灰色有助于提高可读性。之前在查看视觉层次时,我们注意到属性描述文字过于突出。为了确保界面元素按重要性顺序排列,我们在属性描述文字上使用了浅灰色,以降低其突出度。

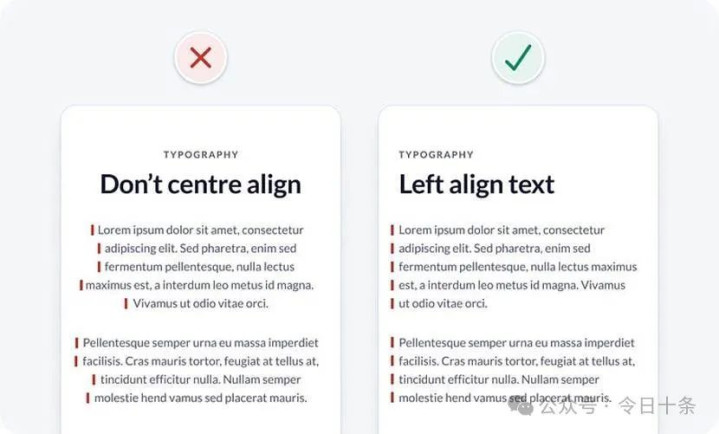
15. Left align text
15.文本左对齐
English is read from left to right, downwards in an F-shaped pattern. So it’s best to keep text left aligned for optimal readability. For long body text, it’s safest to avoid centre aligned or justified text. It’s more difficult to read, especially for those with cognitive disabilities.
英语的阅读方式是从左向右,呈 "F "型向下排列。因此,为了达到最佳的可读性,文本最好保持左对齐。对于长篇正文,最安全的做法是避免居中对齐或对齐文本。这样更难阅读,尤其是对于有认知障碍的人来说。
Centre alignment can work for headings and short text, as it can be quickly read. However, centre alignment makes longer body text harder to read, because the starting point of each line constantly changes. Your eyes need to work harder to find the starting point of each line.
居中对齐方式适用于标题和较短的文本,因为可以快速阅读。但是,居中对齐方式会使较长的正文文本更难阅读,因为每行的起点会不断变化。你的眼睛需要更加努力地寻找每一行的起点。

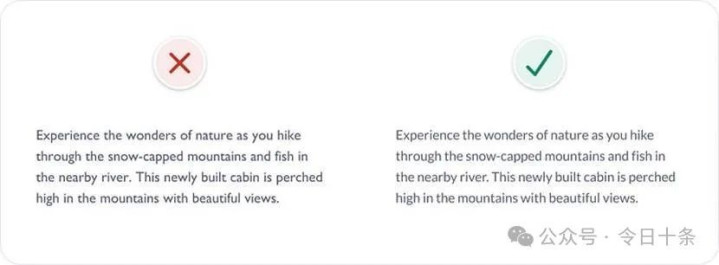
In our example, the property description text is centre aligned. Left aligning the text improves readability and is also consistent with the left aligned text above.在我们的示例中,属性描述文本居中对齐。左对齐文本可提高可读性,并且与上面的左对齐文本也一致。

16. 对正文文本使用至少 1.5 行高
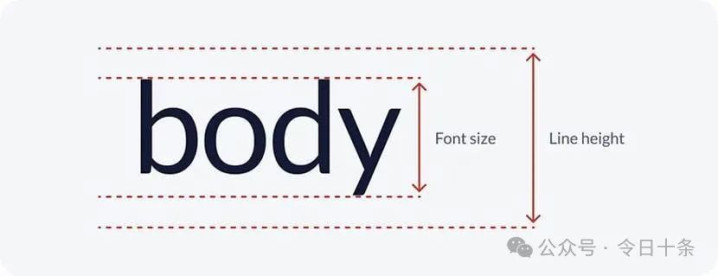
Line height is the vertical distance between two lines of text. The space between lines helps prevent people from rereading the same line of text. It also looks and feels more comfortable to read.
行高是两行文本之间的垂直距离。行与行之间的间距有助于防止人们重读同一行文本。它看起来和感觉上读起来也更舒适。
For accessibility and readability, especially for long body text, ensure that line height is at least 1.5 (150%). Keeping line height between 1.5 and 2 generally works well.
为了提高可访问性和可读性,尤其是对于长正文文本,请确保行高至少为 1.5 (150%)。将线高保持在 1.5 到 2 之间通常效果很好。

In our example, the line height is only 1 (100%). Increasing it to 1.6 (160%) helps to improve readability.
在我们的示例中,行高仅为 1 (100%)。将其增加到 1.6 (160%) 有助于提高可读性。

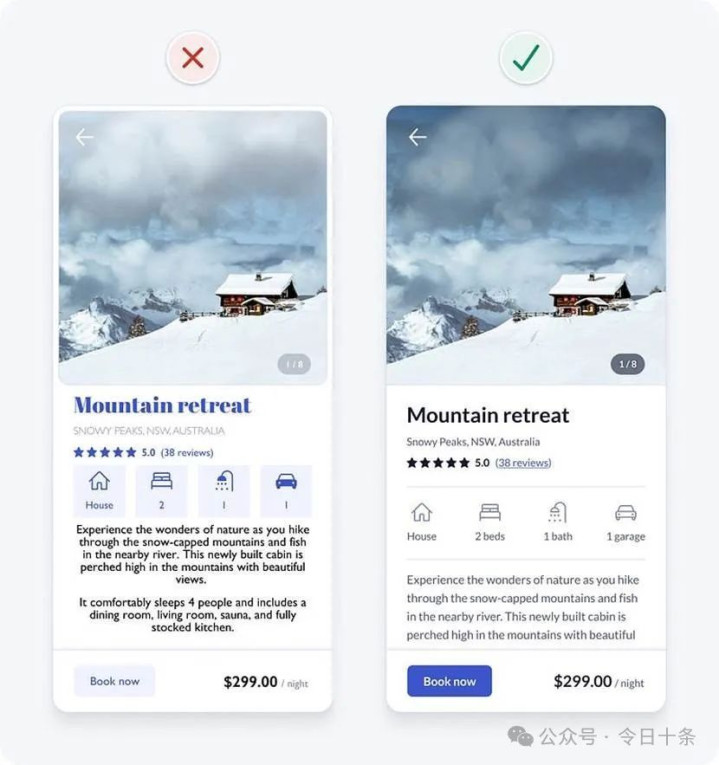
We fixed it!
我们修好了!
With a handful of simple but powerful UI design guidelines, we quickly found and fixed a whole bunch of problems with our example design.
通过一些简单但功能强大的 UI 设计指南,我们快速发现并修复了示例设计中的一大堆问题。

I hope you’re starting to see that UI design doesn’t have to be so hard. It might appear to be a magical art form, but a lot of it is made up from logical rules or guidelines like the ones we just learned. Using objective logic, rather than subjective opinion, makes it faster and easier to design intuitive, accessible, and beautiful interfaces.
我希望你开始看到UI设计不必那么难。它可能看起来是一种神奇的艺术形式,但其中很多是由逻辑规则或准则组成的,就像我们刚刚学到的那样。使用客观逻辑,而不是主观意见,可以更快、更轻松地设计直观、可访问且美观的界面。